
Web 上的图片技巧
前端开发者在构建网站时需要做的一个决定是添加图片的技术。它可以是一个 HTML <img>,或者是通过 CSS 背景生成的图片,也可能是 SVG <image>。选择正确的技术很重要,对网站的性能和可访问性起着巨大的作用。
在这篇文章中,我们将学习各种图片添加方式,以及每种方式的优缺点,以及什么时候和为什么要使用每种方式的上下文。
HTML <img> 元素
在最简单的情况下,image 元素必须根据需要包含 src 属性。
<img src="cool.jpg" alt="" />设置宽高属性
在页面加载时,它们会在页面的图片加载过程中出现一些布局移动。为了避免这种情况,我们可以为它设置宽度和高度属性。
<img src="cool.jpg" width="200" height="100" alt="" />虽然这对有些人来说可能看起来有点老套,但还是很有用的。让我们来直观地理解一下这个概念。
你注意到了吗,右边的图片即使还没有加载,也会保留空间吗?这是因为宽度和高度已经设置好了。它有明显的区别!
使用 CSS 隐藏图片
一张图片可以用 CSS 隐藏起来。但是,它仍然会被加载到页面中。因此,在做的时候请注意。如果一个图片应该被隐藏,那么可能是为了装饰目的。
img {
display: none;
}还是那句话,上面的内容不会阻止浏览器加载图片,即使它在视觉上是隐藏的。原因是 <img> 被认为是被替换的元素,所以我们无法控制它加载的内容。
可访问性问题
HTML 图片应该通过将 alt 属性设置为有意义的描述来访问。这对屏幕阅读器用户来说是非常有帮助的。
但是,如果不需要 alt 描述,请不要删除,如果删除了,图片的 src 就会被读出! 这对可访问性是非常不利的。
不仅如此,如果图片因为某些原因没有加载,而它有一个明确的 alt 说明,那么它将会作为一个回退显示。既然有一些有趣的事情我想让大家知道,那我们就从视觉上说说吧。
我们有以下的图片。
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" />
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="" />src 是无效的,没有加载。前者没有 alt 属性,而后者有一个空的 alt。你能期待这样的视觉效果吗?

没有 alt 的图片仍然保留了它的空间,这让人感到困惑,也不利于访问。而另一张折叠起来,以适应其空的 alt 属性的内容,这就造成了它因为有边框而显得很细小。
但是,当有了 alt 属性值后,它就会变成这样的样子。

这不是很好的反馈吗?另外,当图片源失败时,可以给它们添加伪元素。
响应式图片

<img> 的好处是,它可以扩展为具有特定视口大小的照片的多个版本。比如说,这可以用于文章图片。
我们有两种不同的方式获得一组响应式的图片集。
srcset 属性
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="" />这是一个简单的问题。对于我来说,我认为使用 srcset 并不是一个完美的解决方案,根据屏幕宽度的不同,出现多个图片的大小。这个选择只能由浏览器来挑选合适的图片,而我们并没有控制权。
HTML Picture 元素
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>另一个选择是使用 <picture> 元素。我更喜欢这个,因为它更容易和更可预测。
调整图片的大小

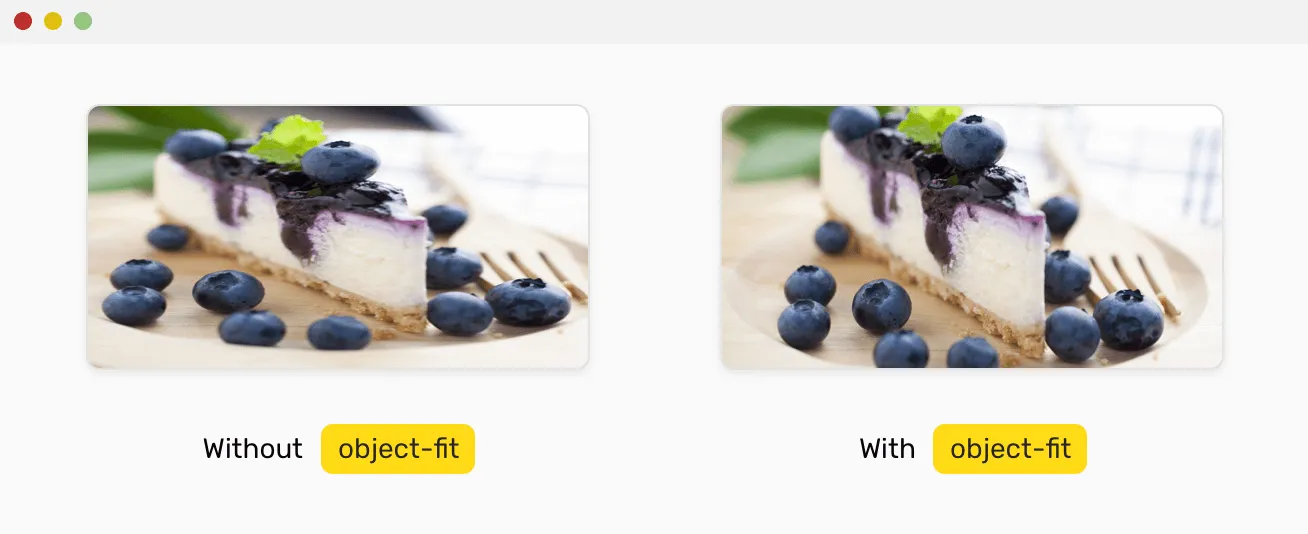
我们可以使用 <img> 的一个伟大的东西就是 object-fit 和 object-position 属性。它们让我们可以控制 <img> 的内容如何调整大小和位置,就像 CSS 背景图片一样。
object-fit 的可能值有:fill, contain, cover, none, scale-down
可以这样使用它:
img {
object-fit: cover;
object-position: 50% 50%;
}现在我们已经对 <img> 元素做了一个介绍,现在是时候继续前进,探索第二个技巧了。
CSS 背景图片
当使用 CSS 背景来显示图片时,需要一个有内容或特定宽度或高度的元素。通常情况下,背景图片的主要用途应该是用于装饰。
如何使用 CSS 背景图片
很简单,我们需要一个元素。
<div class="element">Some content</div>.element {
background: url('cool.jpg');
}多重背景
使用 CSS 背景图片的好处是有多个背景,可以用 CSS 轻松控制。考虑一下下面的例子。
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}隐藏图像
我们可以在特定视口中隐藏和显示图像,而无需下载它。如果未使用 CSS 设置图片,则不会下载该图片。与使用 <img> 相比,这是一个额外的好处。
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg');
}
}在上面的例子中,我们有一个背景图片,只有当视口宽度大于 700px 时才会显示。
可访问性问题
如果使用不正确,背景图片可能会影响可访问性。例如,将其用于文章中的大拇指,这对文章至关重要。
非开发人员用户不能下载
你可能会觉得好笑,但正常人都知道,如果你想保存一张图片,只需点击右键,然后选择保存即可。而 CSS 背景图片却不是这样的。在检查该元素时,要先检查该元素,然后在 DevTools 中打开 URL 里面的链接,才可以下载一个正在添加 CSS 的图片。
伪元素
可以使用伪元素与 CSS 背景图片一起使用,例如,在图片的顶部显示一个叠加元素。对于 <img>,除非我们为覆盖层添加一个单独的元素,否则无法做到这一点。
SVG <image>
SVG 被认为是一种图像,它最大的功能是在不影响质量的前提下进行缩放。此外,在 SVG 中,我们可以嵌入 JPG、PNG 或 SVG 图像。请看下面的 HTML:
<svg width="200" height="200">
<image
href="cheesecake.jpg"
height="100%"
width="100%"
preserveAspectRatio="xMidYMid slice"
/>
</svg>
你有没有注意到 preserveAspectRatio?这就是保持 SVG 全宽和全高的图像原因,而不被拉伸或压缩。
当 <image> 宽度变大时,它将填充其父图像(SVG)的宽度而不被拉伸。

这与 CSS 中的 object-fit: cover 或 background-size: cover 非常相似。
可访问性关注的问题
说到 SVG 的可访问性,这让我想起了 <title> 元素。例如,我们可以像下面这样添加它:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image
href="cheesecake.jpg"
height="100%"
width="100%"
preserveAspectRatio="xMidYMid slice"
/>
</svg>更多的,我们可以使用 <desc> 元素:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image
href="cheesecake.jpg"
height="100%"
width="100%"
preserveAspectRatio="xMidYMid slice"
/>
</svg>非开发者用户不能下载
在检查 SVG 元素并复制图片的 URL 之前,无法下载嵌入到 SVG 中的图片。不过,如果我们想阻止用户下载特定的图片,这可能是件好事。至少,这样可以减少用户轻易下载图片的几率。
用例
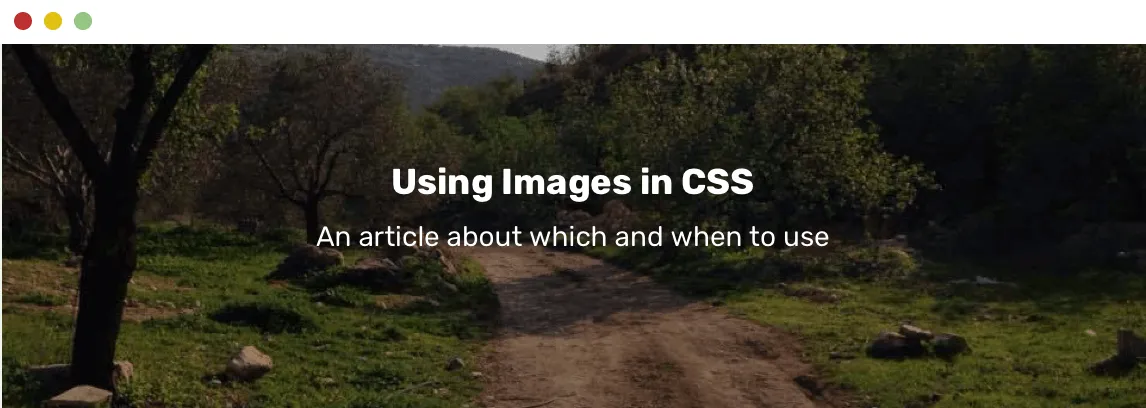
英雄区
在构建英雄栏目时,我们有时需要在标题和其他内容的下方设置一张图片。请看下图:

注意,这有一个图像。你会用什么方法来构建呢?那么,之前我先补充一下要求:
- 在与后台 CMS 整合时,图片应该是动态变化的,很容易就能改变。
- 在它的上方有一个叠加,有助于让内容更容易阅读。
- 图片有三种尺寸:小、中、大。每一个都是针对特定的视口。
在开始解决之前,我们先问一下自己这个背景的性质。下面是一些入门问题:
- 对于用户来说,这个图片是重要的,还是可以跳过?
- 我们是否需要在所有的视口大小上都要有它?
- 它是静态的还是会动态变化(例如来自 CMS)?
Hero - 方案 1
通过使用多个 CSS 背景,我们可以有一个用于叠加,另一个用于实际图片。请看下面的 CSS:
.hero {
background-image:
linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),
url('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}当然这个方案可行,也可以用 JavaScript 动态改变背景图片。请看下面的例子:
<section
class="hero"
style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');"
>
<!-- Hero content -->
</section>我把背景作为内嵌式 CSS 添加了。虽然这样做可以,但看起来很难看,也不实用。
也许我们可以用 CSS 变量?我们来探讨一下吧。
<section class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</section>
现在,我们可以轻松地更新 —bg-url 变量,这样就能动态地改变背景。这比起内嵌式的方式要好上百万倍。
方案 1 经验分享:
- 只有在图像不重要的情况下,才是好的解决方案
- 当图片不会被后台 CMS 动态更改时。
英雄 - 方案 2
在这个解决方案中,我们将使用一个 HTML 图片。请看下面的内容:
<section class="hero">
<h2 class="hero__title">Using Images in CSS</h2>
<p class="hero__desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="" />
</section>在 CSS 中,我们需要将图片绝对定位在内容的下方,同时我们还需要一个伪元素来充当叠加元素。
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: '';
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}这个方案的好处是可以很方便地修改图片的 src 属性。而且,如果图片是重要的图片,会更有用处。
另外,我喜欢使用 HTML <img> 的地方是可以在图片没有加载的情况下添加一个回撤。这个回撤至少可以保持内容的可读性。
.hero img {
/* Other styles */
background: #2962ff;
}
很赞的事是背景在图片资源加载失败的时候依然有效。这不是很酷吗?
网站 LOGO
标志是一个网站区别于其他网站的重要标志。要嵌入一个标志,我们有几个选项:
<img>: png, jpg, 或 svg。- 内联式 SVG
- 背景图片
下面我们就来学习一下用什么技巧,以及如何选择合适的技巧。
一个具有大量细节的 LOGO
当一个 LOGO 有很多细节或形状时,用内嵌式 SVG 可能没有那么多好处。我建议使用 <img>,图片类型可以是 png、jpg 或 svg。

<a href="#"><img src="logo.svg" alt="Nature Food" /></a>一个需要动画化的简单 LOGO

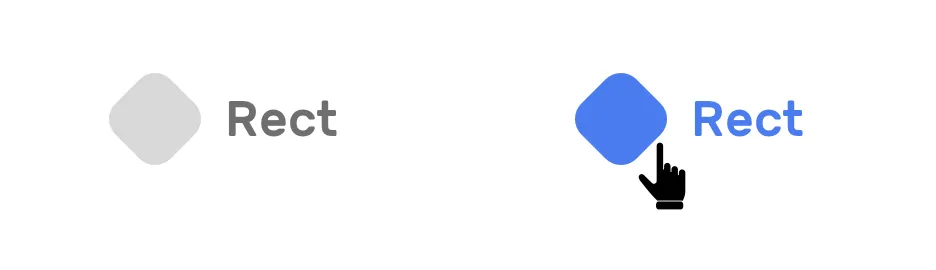
我们有一个简单的标志,它由形状和文字组成。在悬停时,形状和文字需要改变颜色。如何做到这一点呢?对我来说,最好的解决方案是使用内嵌式 SVG。
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect
fill="#D8D8D8"
transform="rotate(45 28.5 28.5)"
x="9"
y="9"
width="39"
height="39"
rx="11"
/>
<text
font-family="Rubik-Medium, Rubik"
font-size="25"
font-weight="400"
fill="#6F6F6F"
>
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}一个响应式的 LOGO
这让我想起了 Smashing Magazine 的标志。我喜欢它从一个小图标变成了一个完整的标志。请看下面的模拟图:

这方面的完美解决方案是 <picture> 元素,在这里可以添加两个版本的标志。见下图:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg" />
<img src="sm-logo.svg" alt="Smashing Magazine"
/></picture>
</a>而在 CSS 中,我们需要改变视口宽度等于或大于 1350px 的宽度。
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}简单明了的解决方案。
带有渐变的 LOGO
当有一个 LOGO 有了渐变的时候,从 Illustrator 或 Sketch 等设计应用程序中导出的过程中,可能会有不完美的地方,有时会出现破损。
有了 SVG,我们就可以轻松地给 LOGO 添加渐变。我添加了一个 <linearGradient>,并将其作为填充应用到文字中。
<svg class="logo" width="130" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect
fill="#AB4787"
transform="rotate(45 28.5 28.5)"
x="9"
y="9"
width="39"
height="39"
rx="11"
/>
<text
font-family="Rubik-Medium, Rubik"
font-size="30"
font-weight="400"
fill="url(#gradient)"
>
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>用户图像
对于一个用户头像来说,它们的形状有很多,但最常见的是长方形或圆形的头像。在这个用例中,我想为大家讲解一个重要的提示,可能会对大家有所帮助。
首先,我们来看看下面的模拟图。注意,我们有一个完美的头像,而且它们是 100% 的清晰。
![]()
然而,当用户上传的头像是半白色的,或者是很淡的头像时,这个设计就会失败。
![]()
注意到上面的模拟图中,你要真的聚焦好了才知道里面有一个圆圈。这就是一个问题。为了解决这个问题,我们应该在头像内部添加一个边框,这将是在图像太轻的情况下作为备用。
![]()
我们有几个选项可以做到这一点:
- 一个
<img>元素 - 一个带有
<div>的<img> - 一个带有 CSS 背景的
<div> - SVG
<image>
到底哪家好呢?让我们一起来探讨一下。
使用 HTML 元素 <img>
大家可能首先想到的是加边框吧?让我们一起来探讨一下吧(不好意思,下面的章节中可能会经常看到我的表情)。
.avatar {
border: 2px solid #f2f2f2;
}![]()
我们的目标是要有一个与图像相融合的内部边框。有实体边框并不实用。
与 <div> 一起使用 HTML 元素 <img>
现在的问题是,要添加一个内边框,我们不能使用内嵌框阴影,因为它在图片上不起作用。解决的办法是将头像包裹在 <div> 中,并为内边框添加一个专用元素。
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed" />
<div class="avatar-border"></div>
</div>.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
}通过在 <div> 上设置一个 10% 的黑色边框,我们可以确保边框与暗色图像融合,只有在图像颜色较浅的情况下,边框才会显现出来。请看下面的模拟图:
![]()
与 <div> 一起使用 CSS 背景
如果我会用 <div> 来显示头像,那可能意味着头像是装饰性的。我想起了一个用例,那就是散落在页面中的随机头像。
![]()
我们可以这样做:
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}SVG <image>
这是我最感兴趣的解决方案。我在检查 Facebook 的新设计时注意到了它。
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image
x="0"
y="0"
height="100%"
preserveAspectRatio="xMidYMid slice"
width="100%"
xlink:href="avatar.jpg"
style="height: 36px; width: 36px;"
></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>我先来剖析一下,它包含以下内容:
- 一个蒙版,将图像剪裁成圆形
- 一个被套上面具的组
- 图像本身带有
preserveAspectRatio="xMidYMid" - 将用于内侧边界的圆圈
在 CSS 中,我们将有以下几点:
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}这就是用户头像的使用案例。
带图标的输入框
![]()
经常会看到有一个带图标的输入框,如何添加?当输入框被聚焦后会有什么情况呢?我们一起来探讨一下。
<p>
<label for="name">Full name</label>
<input type="text" id="name" />
</p>对我来说,处理这种情况的最佳方案是 CSS 背景图片。它很简单、快速,而且不需要添加更多的元素。
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}而要想改变焦点上的图标颜色,我们可以使用 URL 编码的 SVG,就可以轻松完成。Yoksel 的这个工具非常棒。
CSS 打印样式
用户可能需要打印一个网页。比如说我们有一个菜谱,你想把它打印出来,这样就可以在厨房里看,而不需要检查手机或电脑。
对于一个包含图文并茂的菜谱,一定要用打印的方式显示出来,否则用户根本无法从打印网页中得到任何好处。
避免使用图片作为 CSS 背景
当一个图片作为 CSS 背景被包含时,它将不会被打印出来,而是会出现一个空位。见下图。

就是这样的情况。我们可以通过强制浏览器显示图片来解决这个问题,虽然这对 Firefox 和 IE 来说不起作用。
.element {
background: url('cheesecake.png') center/cover no-repeat;
/* Force the browser to render the background in print mode */
-webkit-print-color-adjust: exact;
}然而,使用 HTML <img> 比较安全,因为它的打印不会有任何问题。
本文作者 Ahmad,转载请注明来源链接:


